Les technologies web & mobiles offrent un potentiel créatif presque illimité. Chaque année, des tendances émergent et visent à améliorer l’expérience utilisateur (UX) ou simplifier le rendu d’interface (UI). Certaines tendances s’installent parfois durablement dans notre quotidien et se retrouvent sur un ensemble de plateformes digitales. Aujourd’hui, nous avons souhaité marquer un temps de pause pour nous arrêter sur les tendances webdesign qui selon nous marqueront l’année 2021.
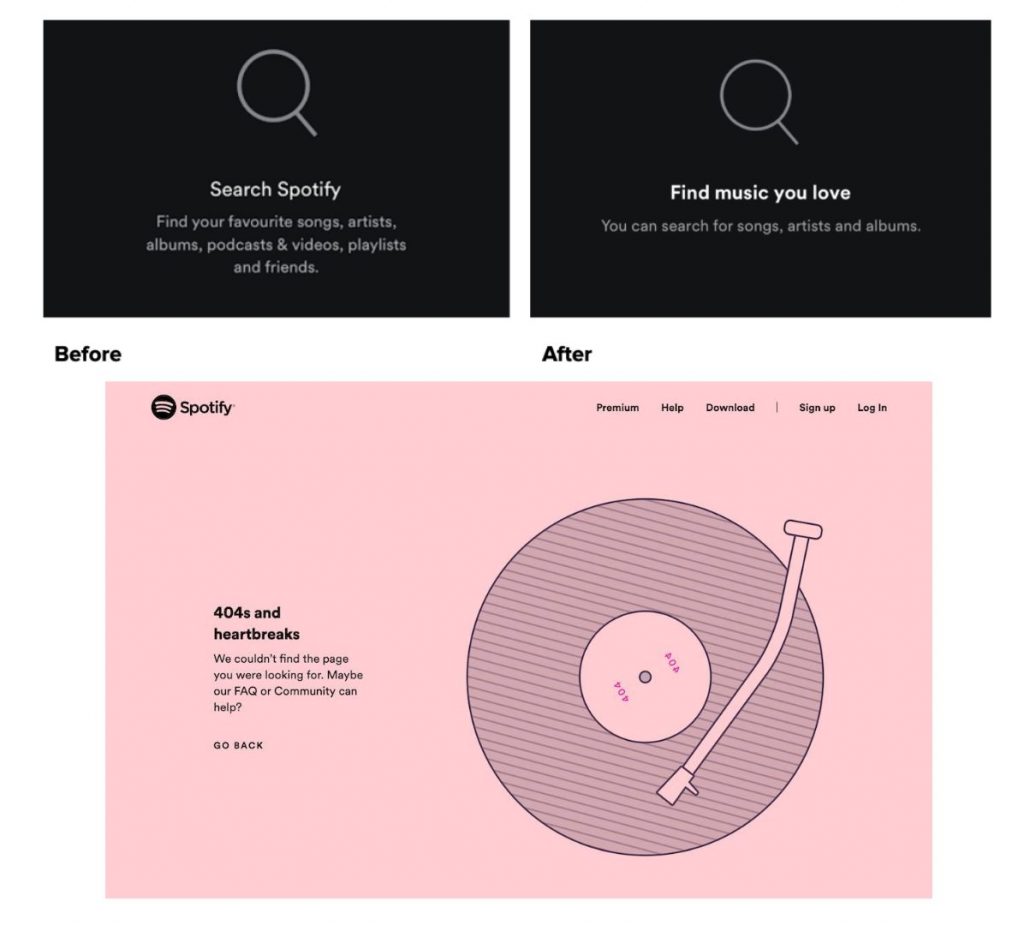
Tendance n°1 : la démocratisation de l’UX Writing

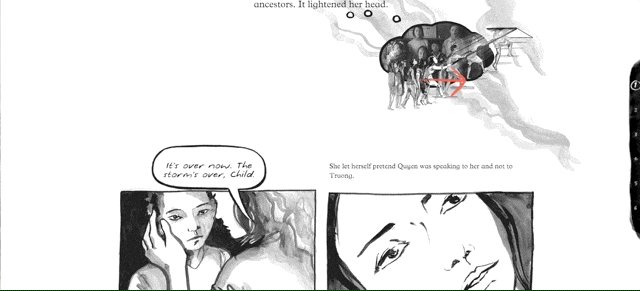
L’UX Writing, ou microcopie, vise à améliorer l’expérience utilisateur par les mots en complément du design. Autrement dit, il s’agit de simplifier la recherche et la compréhension d’information par un utilisateur qui navigue sur une interface digitale. Les maîtres mots : une interface claire, accessible et rassurante apportera une bonne expérience aux utilisateurs.
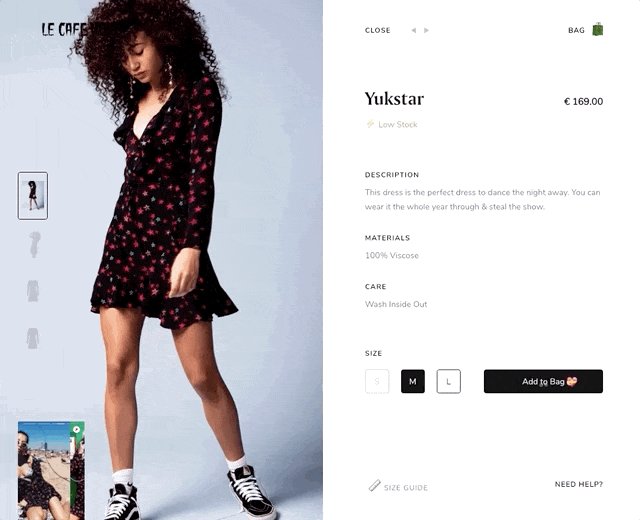
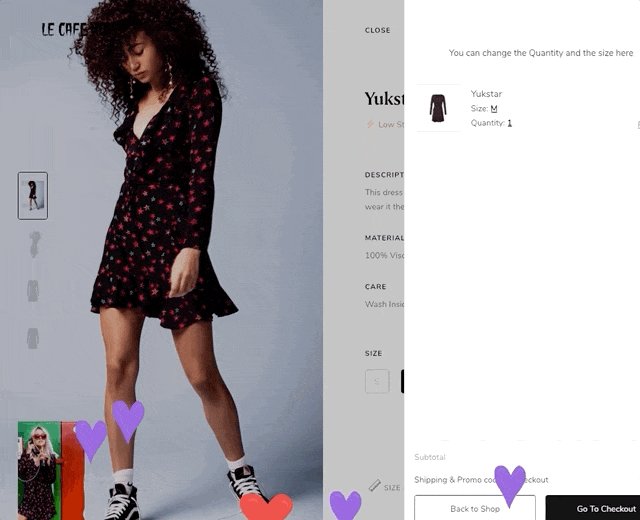
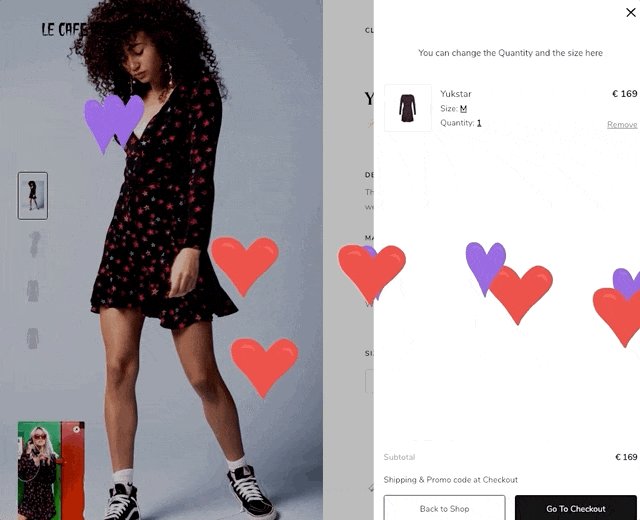
Tendance n°2 : davantage de micro-interactions

Lorsqu’un utilisateur navigue sur votre site web ou application mobile, il réalise un certain nombre d’actions et reçoit en retour de l’interface des interactions. La micro-interaction est la traduction visuelle des actions de l’utilisation, qu’il soit en train de scroller sur une page ou de cliquer sur un bouton. La micro-interaction apporte ce petit détail supplémentaire qui va générer une émotion chez l’utilisateur puisque sa mise en place vise à donner vie à l’interface.
Tendance n°3 : le retour du parallaxe

L’effet parallaxe bien connu dans le milieu du webdesign désigne la séparation entre les éléments du premier plan et ceux du second plan. Il s’agit en réalité d’un effet d’illusion d’optique qui se produit par des effets de mouvements : les éléments de contenu du premier plan de déplacent plus rapidement que ceux de l’arrière-plan. Avec la démocratisation du scroll sur les pages, le parallaxe est une manière élégante de faciliter la lecture et de proposer ainsi une page web plus convaincante.
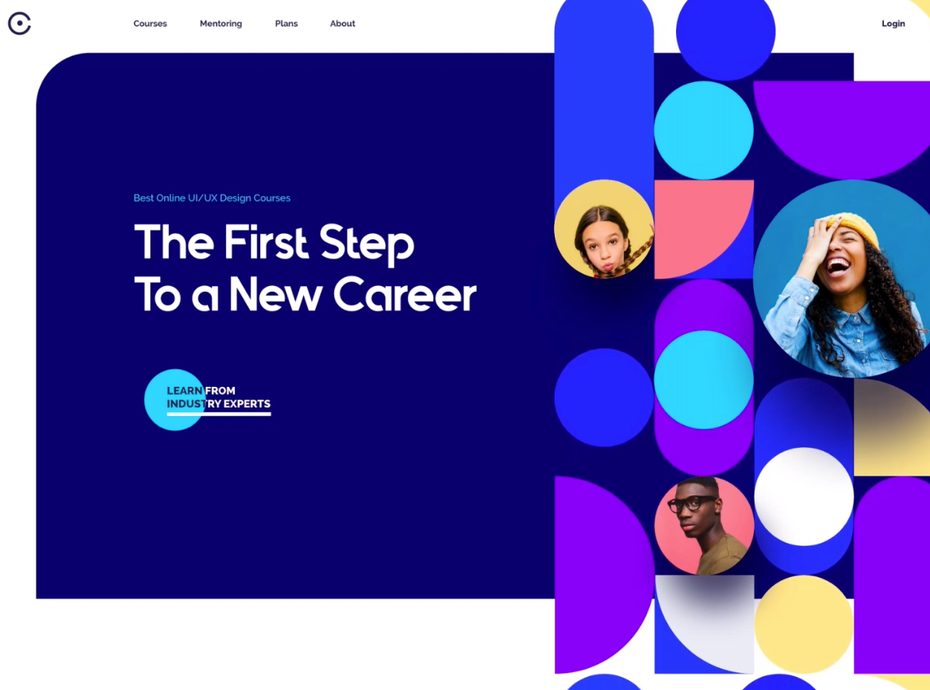
Tendance n°4 : l’émergence des formes géométriques

On les rencontre depuis quelques années, les formes géométriques vont se renforcer dans les interfaces des projets de site et d’application mobile. En effet, les formes géométriques permettent de pallier parfois aux manques d’images des sites et sont utilisées comme une alternative légitime à la photographie. L’utilité principale de l’utilisation de formes géométriques est donc de rendre les pages web plus expressives et plus vivantes.
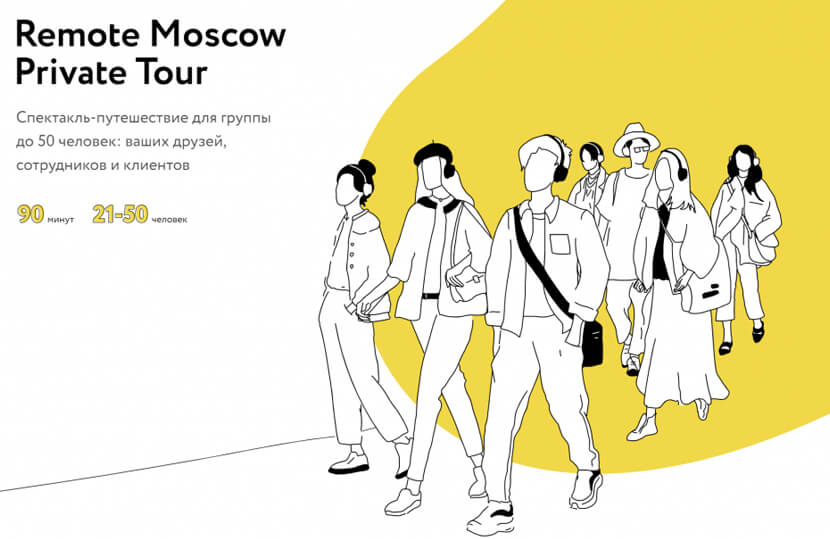
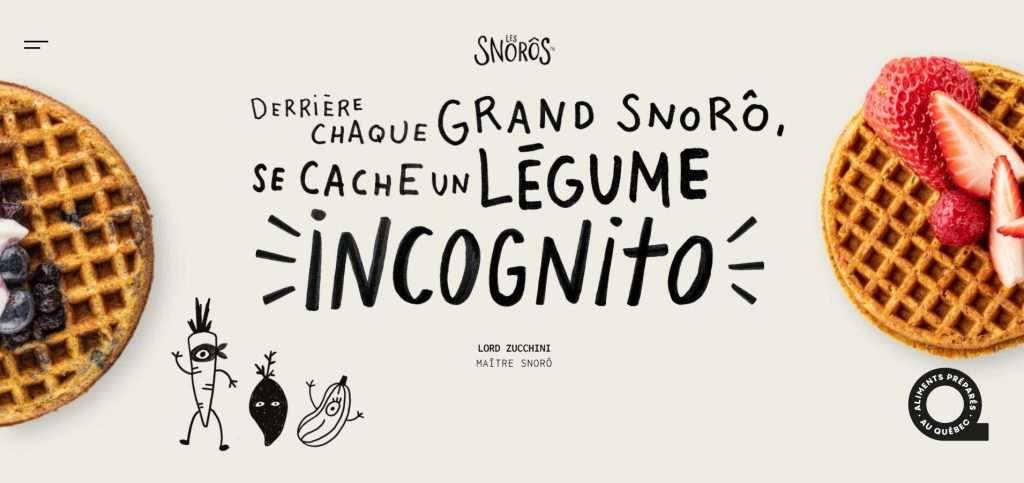
Tendance n°5 : les illustrations et typographies fait main

Les illustrations apportent un cachet graphique important sur un site ou une application web. De part leur potentiel créatif élevé, on observe une effervescence autour des illustrations sous forme de dessins, plus ou moins minimalistes et simplistes mais qui prennent de plus en plus la place des photographies. Le fait main peut aussi passer par des soulignements ou des accentuations au marqueur.

L’utilisation de polices d’écriture manuscrites historiquement très utilisées dans l’univers print se développent vitesse grand V sur le web : exubérantes, géantes, couleurs contrastées, etc.
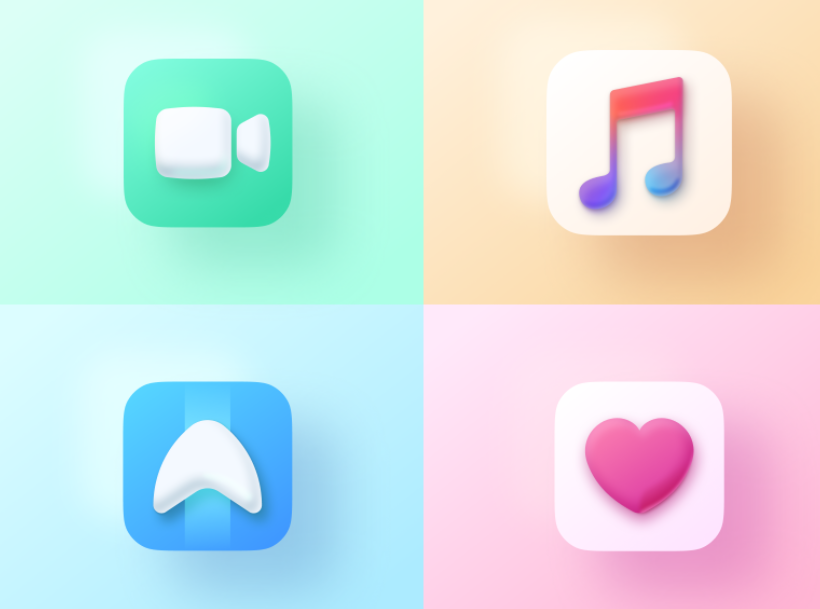
Tendance n°6 : le dégradé de couleurs et l’iconographie 3D

Vous les avez certainement déjà côtoyés sur les sites web de startups françaises, les interfaces cherchent à apporter de plus en plus de réalisme. Une tendance forte est observée dans l’utilisation de dégradés de couleurs, l’utilisation de couleurs saturées, une iconographie 3D et globalement aux aspects arrondis des composants.
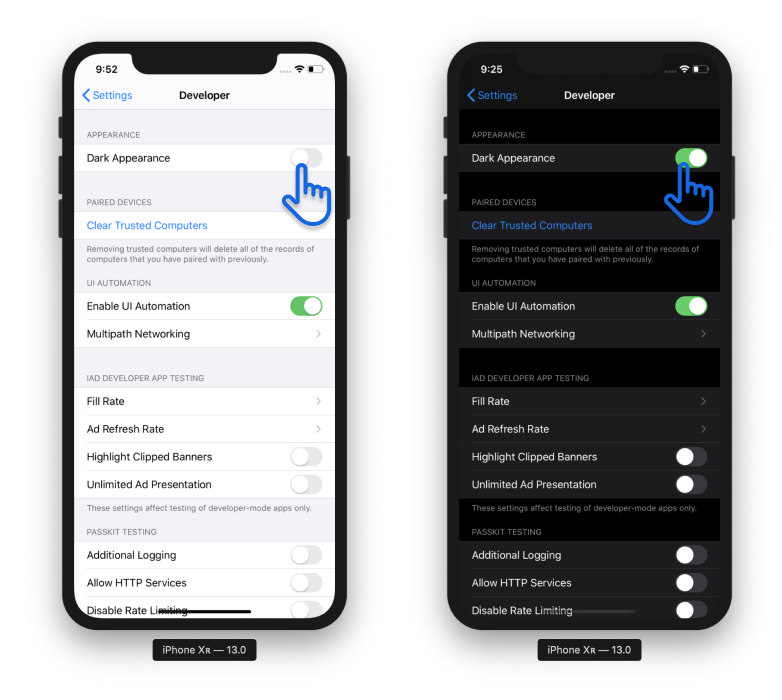
Tendance n°7 : l’utilisation du Dark Mode

Les réseaux sociaux ont été parmi les premiers à proposer le dark mode : Twitter depuis 2016, Instagram depuis 2019 et Facebook depuis 2020. Ce mode est également disponible nativement depuis 2019 sur iOS & Android et apporte de nombreux bénéfices aux utilisateurs tels que la réduction de la fatigue oculaire ou l’économie de la batterie. Fonctionnalité gadget ou réel confort utilisateur, nous croyons dans le dark mode et le proposons régulièrement à nos clients lorsque nous réalisons leur application web ou mobile.
Tendance n°8 : vers une pratique plus importante du SXO
Quel est donc ce terme barbare ? Il s’agit de l’abréviation de Search eXperience Optimization. Bien que cela ne soit pas en première ligne un sujet de design, Google prévoit le déploiement d’une nouvelle mise à jour portant sur l’expérience utilisateur. Baptisée Google Page Experience, elle sera effectuée en Mai 2021. Cette mise à jour devrait prendre en compte l’UX comme critère de référencement ce qui pourrait évidemment avoir un impact sur la conception et la manière dont nous optimisons le SEO. Il semblerait que les Core Webs Vitals (signaux web essentiels) auront un impact beaucoup plus fort dans le référencement et qu’ils permettront d’évaluer la qualité de l’expérience fournie par nos pages web. Ainsi, un nouveau format d’atelier de conception SXO devrait progressivement se développer et les experts SEO seraient logiquement intégrés plus en amont d’un projet afin de traiter ces nouveaux critères.
En conclusion, nous ne verrons pas de grande pas de révolution en webdesign pour 2021 mais nous pourrons assister à l’adoption plus intensive des tendances identifiées ces 2 dernières années.

L’article Les tendances Web Design 2021 est apparu en premier sur Owlie - Studio d’Innovation Digitale.